How To Turn Drawing Into Pixel Art
In this Photoshop tutorial yous will acquire how to plow your ain photos and images into pixel art on Windows and macOS so that y'all can employ them in your games and projects!
For an intro to making pixel art inPhotoshop check out Pixel Art Tutorial for Beginners using Photoshop.


Are you ready to plough a picture into a pixel art image? When making pixel art, sometimes information technology's faster and easier to convert an existing image into a pixel fine art sprite instead of starting from scratch. Fortunately, Photoshop has some amazing tools that can convert a traditional photo or vector graphic into a sprite made of pixels, that you can so edit or export from within of Adobe Photoshop.
How to turn a Picture into Pixel Art
These are the bones steps on how to plow a photo into a pixel art epitome:
- Install Adobe Photoshop for macOS or Windows
- Open up your image file inside of Photoshop
- Increase the contrast of the colors in your picture
- Reduce the colors in your image using Indexed Color
- Pixelate your epitome past resizing information technology using the Epitome Size command
- Consign your epitome using Nearest Neighbour Resampling
Now that you accept a basic agreement of the process of how to catechumen a photo into pixel art nosotros will dive into the specific steps.
Getting Started
Before nosotros begin at that place are a few things to sympathise nigh the making pixel art from an image. First, Photoshop works with image files. This includes .JPG and .PNG images. With the latest update they accept too added some more advanced paradigm formats, but we found the using the traditional paradigm file formats works best. Also you lot will need a copy of Adobe Photoshop. Lets get started!
Open up your Moving-picture show in Photoshop
In this tutorial nosotros will be changing our photograph of a real skatepark into a pixel fine art epitome using Adobe Photoshop. To begin make certain you have the latest version of Photoshop installed. Launch the application on your computer. When the Welcome screen loads become ahead and click on the Open button on the left side of the window.

Depending on your operating system you will either encounter a Finder window for macOS or and Explorer window for Windows. Navigate to where you have your photograph located in your file system. When ready, click the Open button.

Later on a few seconds your photo should open up up inside of Photoshop. Here is what our paradigm looks similar inside of the main editor window.

Add together Contrast to the Picture
Pixel fine art by nature is very precipitous and crisp. On the other hand, realistic photos and vector images like the nature background we accept are very high resolution and commonly have large amount of blurred colors and anti-aliasing. To prepare this we volition increment the Contrast of our photo and then that nosotros tin make every bit many elements in our flick every bit sharp every bit possible. To exercise this navigate to Image > Adjustments > Brightness/Contrast.

One time you click that a small window called Brightness/Dissimilarity will appear that allows y'all to conform the Contrast of your image. For ours we settled on using 25. Experience costless to adjust this every bit much every bit you like. When you're washed click OK.

Our epitome now has some sharper edges and the anti-aliasing should have gone down quite a bit. Echo this stride until you lot are happy with the result. We settled on the image below.

Reduce the Colors in the Moving-picture show
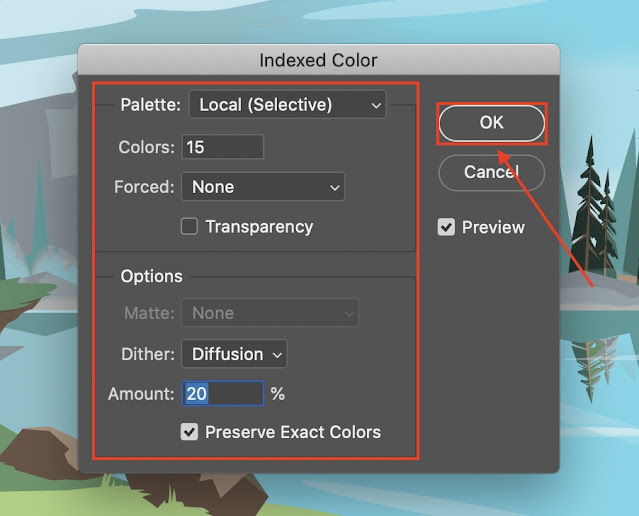
An important dominion of pixel art is that the number of colors used is limited. This was a result of machines with limited resources back in the twenty-four hours. Considering of this pixel art has a singled-out way with a usually small colour palette. Again, photos tend to take millions of colors, so we will have to reduce that corporeality. To do this navigate to Paradigm > Fashion > Indexed Colour.

After you press that some other small-scale window volition appear chosen Indexed Color. The most important choice here is the Colors value. This tells Photoshop how the max corporeality of colors you want in your image. After y'all prepare the color corporeality you want be sure to follow the residuum of the settings in the red. Click OK when you are finished.

At present this is starting to await really cool. If you look at the paradigm closely you'll commencement to meet some of that bunching of pixels that you lot see inside of pixel art images. This is because our image is now using but 15 colors.

Pixelate the Image by Resizing it
Our image is taking shape, but to really emphasize that this is actually pixel art we will have to brand the pixels stand up out more than. This tin can be achieved past scaling downward and image so scaling it up once more.
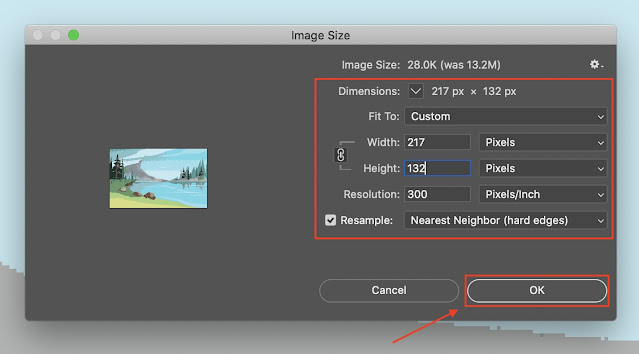
To start, allow's begin by resizing our image to a smaller size so that we reduce the amount of pixels in our paradigm. To do this navigate to Image > Epitome Size.

When you click this some other small pop-up window will appear called Prototype Size. This highlighted infinite is where y'all want to focus your attention. We will reduce the summit of our image to 132 pixels alpine. Proceed in heed this is where you lot need to test this. It can be larger or smaller depending on what you retrieve looks best. We chose this because nosotros think it is a adept starting point. This will make the pixels appear much larger. Side by side we will resample our image using Nearest Neighbor (hard edges). This prevents anti-aliasing and keeps are pixels sharp and make clean. When finished press OK.

When you click OK you'll discover that are image is now 132 pixels tall and 217 pixels wide. Also it should appear noticeably smaller inside Photoshop.

If you zoom in, you can tell it is starting to wait like pixel art. However there is 1 small problem. The prototype is so pocket-size that if you shared it with someone they would accept to zoom in to see it. To fix this let'south scale it back up again.
To calibration upwardly our image become back into the Epitome Size menu located inside of Prototype. Enter 400% for the width and height. Make sure Nearest Neighbor is set inside of the Resample option.

Dainty! At present our image is back to its original size except not it is completely pixelated similar a pixel art image.

Wrap Up
Congratulations! Y'all have at present learned to how to plough a motion picture into pixel art using Photoshop. If yous have any questions feel free to permit us know. Also if y'all constitute this tutorial helpful delight consider sharing it. Thank you!


Source: https://www.megavoxels.com/2021/03/how-to-turn-picture-into-pixel-art.html
Posted by: aleshirehadly1981.blogspot.com


0 Response to "How To Turn Drawing Into Pixel Art"
Post a Comment